The JTicketing app allows the following UI elements to be customized. The UI customization is done by editing the sass variables in the code.
| UI Element | SASS variable | Comment |
|---|---|---|
 |
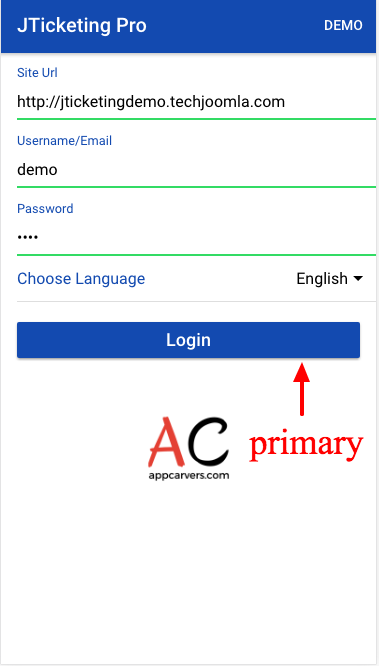
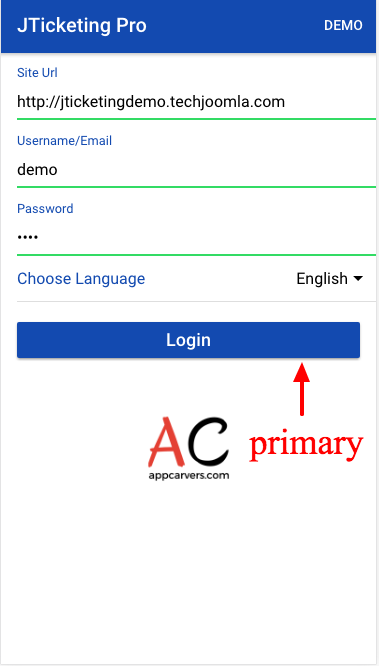
primary | The colour for the primary buttons |
 |
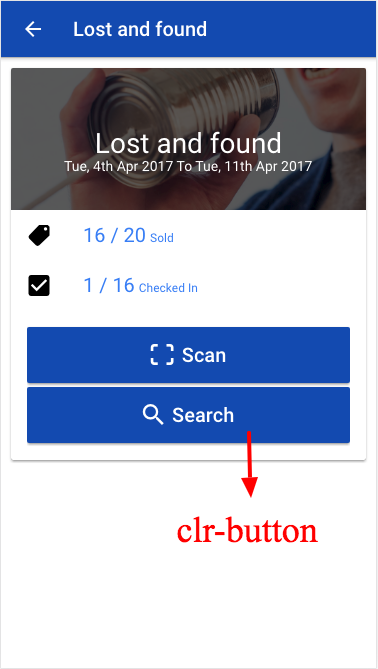
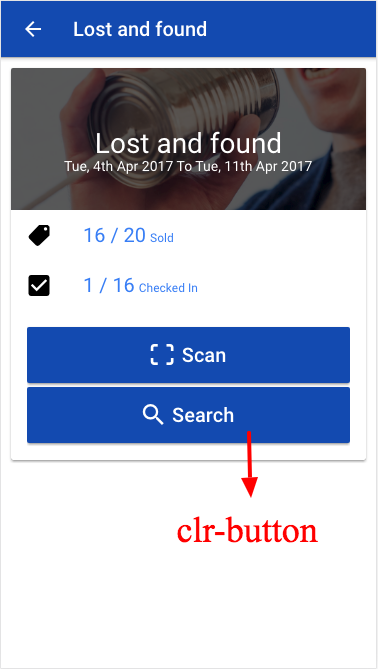
clr-button, clr-navbar | Used in the navigation bar/top bar of each page |
 |
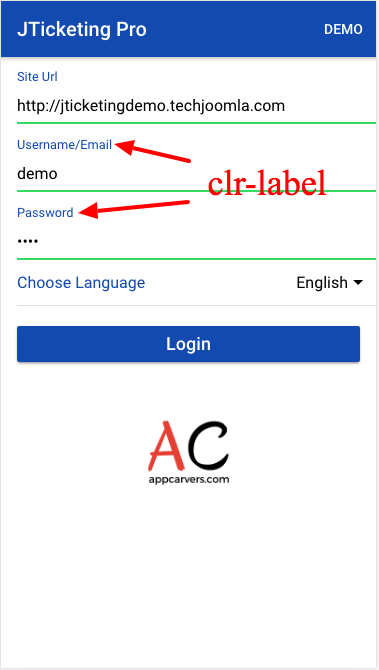
clr-label | This is the form input label color |
 |
link-color | This is used for the links in the app |
 |
segment-button-color | This color used in the group, Profile and Events slider |
Start with the Customization
-
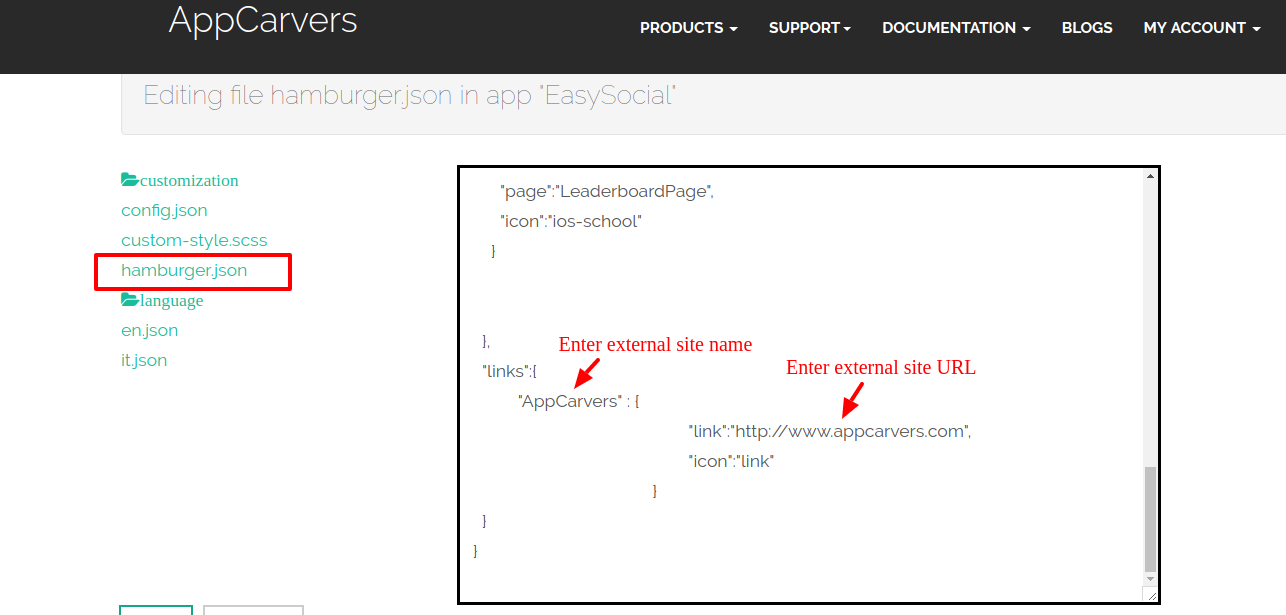
Hamburger.json file :
In the EasySocial App menu, if you want to have external site, then you can replace the default appcarvers sitename with your website sitename and appcarvers site url with your website url.

-
en.json file :
In this file, user needs to replace Jticketing with the app name of his choice and AppCarvers name with his oragnization name. If the user's site supports any other language, he/she needs to translate the file in that language.
